Une web app pour écrire du texte en mode light painting
À la lecture récente d'une article d'Étapes magazine (no 213) sur l'agence "BERG" de londres, il était question d'un travail réalisé en association avec "Dentsu" à propos de light painting 3D de texte en utilisant une tablette.
Une version 2D de ce travail semblait assez facile à implémenter en codant en p5js, la version javascript de processing (www.processing.org).

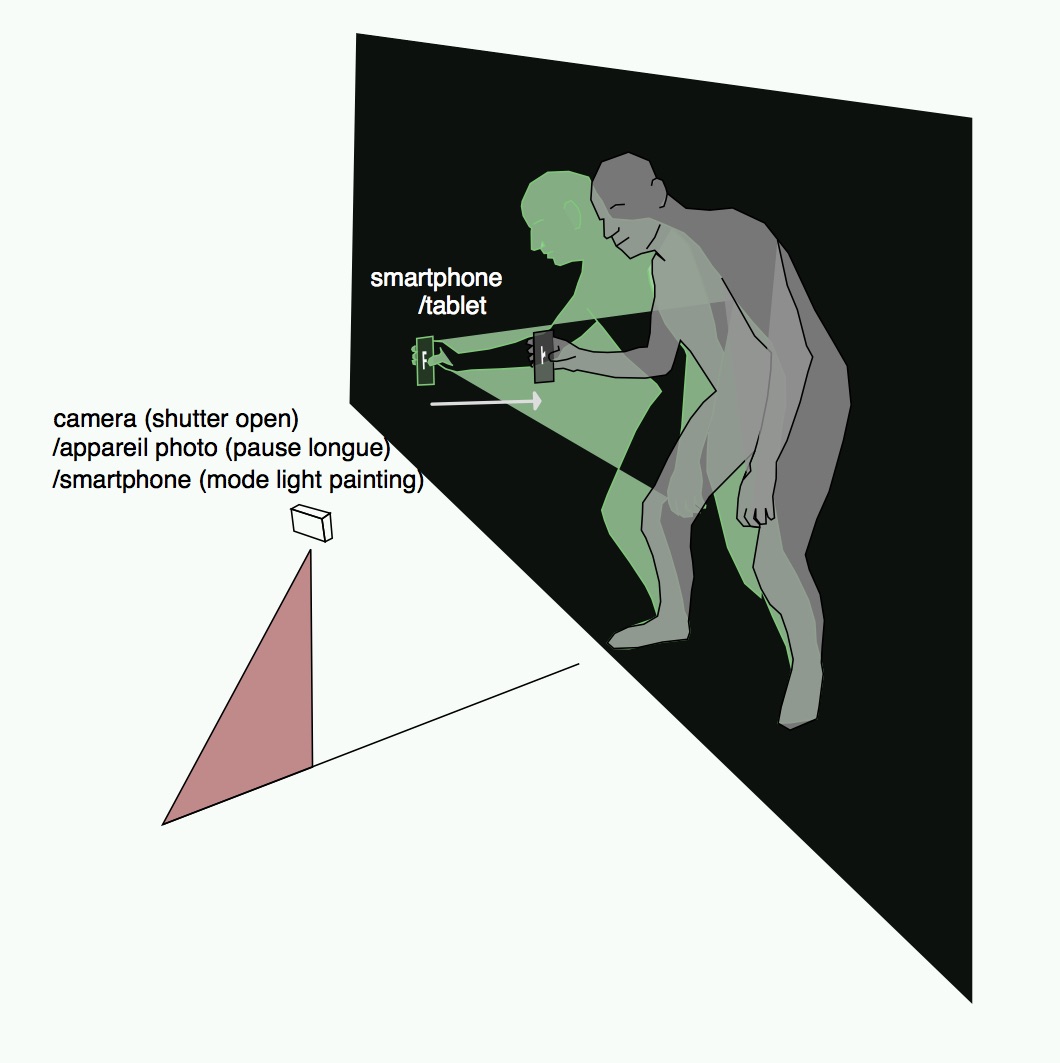
Pour essayer cette web app, deux appareils sont nécessaires : un premier qui peut faire du light painting : un smartphone avec cette option (ou une application qui le permet), ou mieux, un appareil reflex numérique autorisant des pauses longues. Un deuxième appareil, smartphone ou tablette, qui diffusera l'animation montrant des parties du mot ou de la phrase en se rendant via un navigateur sur la page ci-dessous.
Lien vers la page de test here
Le smartphone d'animation sera placé devant l'appareil photo pendant l'animation et sera déplacé en fonction de l'animation. Plusieurs essais seront sans doute nécessaires avant d'arriver à un rendu acceptable. L'appareil photo, quant à lui, sera idéalement statique.
L'application utilise javascript dont les performances ne sont pas égales suivant le type de navigateur web utilisé. Firefox semble le plus rapide (sur android). Si l'animation est trop lente, essayez plusieurs navigateurs.


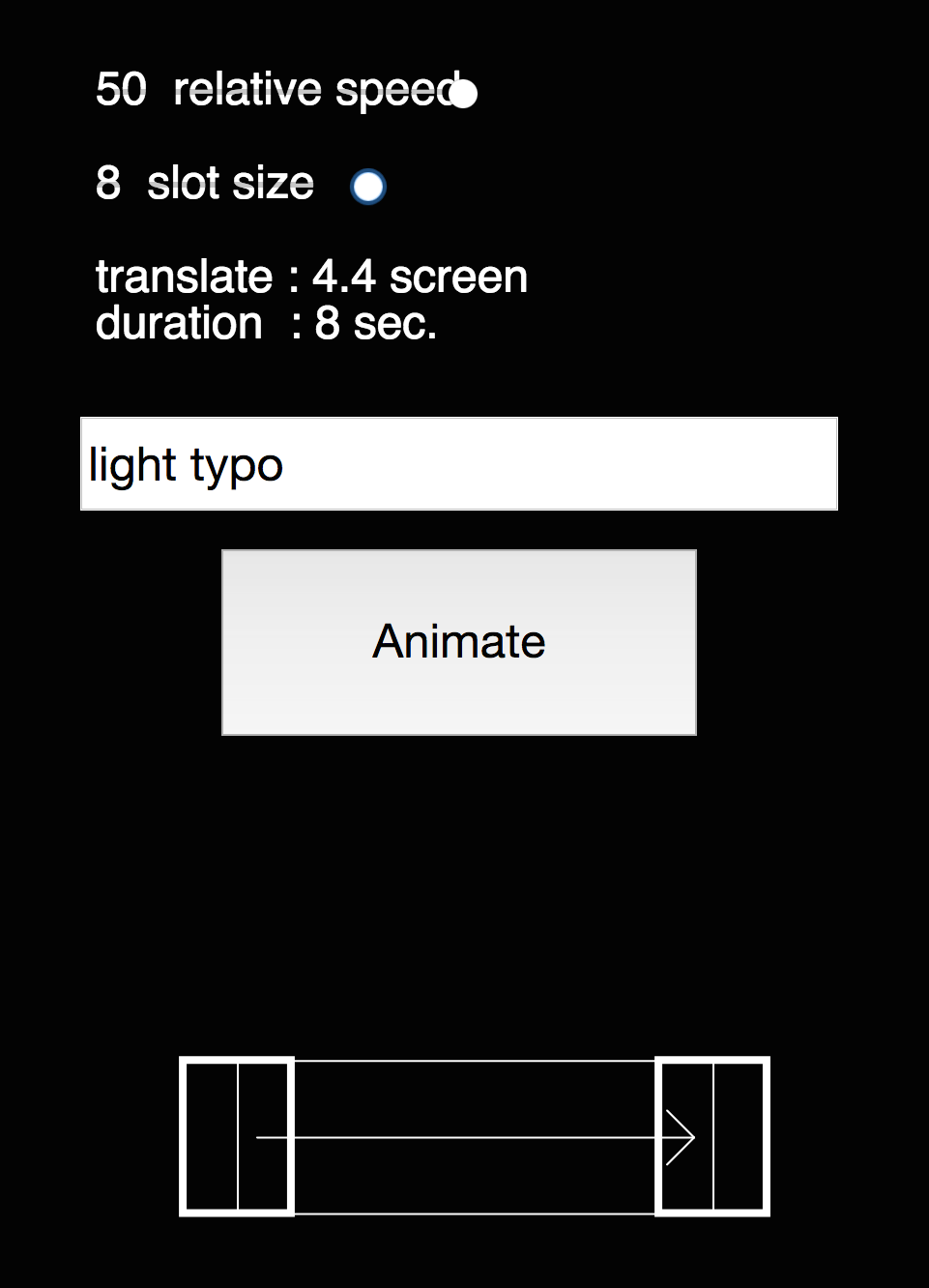
L'application est plutôt minimale :
1) un curseur de vitesse (speed) qui présente la vitesse relative de déplacement. À 100, la vitesse est d'un écran par seconde.
2) un curseur lié à largeur de la fente (slot) précisant la taille relative de la fente qui montre une partie de la phrase
3) une zone d'entrée pour taper la phrase
4) un gros bouton (Animate) pour lancer l'animation
En dessous, un aperçu, à l'échelle, montre le déplacement nécessaire pendant l'animation.
L'animation commence une seconde après l'activation afin de laisser le temps de se mettre en place avant d'enregistrer les images
À la fin de l'animation, l'écran reste noir pour éviter de polluer l'enregistrement. Un click permet de revenir à l'écran principal.

