En avril/mai 2025, Christophe Hurter (ENAC, Toulouse) et moi-même publions dans la conférence "Computer Human Interface", (CHI 2025) à Yokohama, Japon, nos dernières recherches sur l'extraction et l'exploitation des connaissances des IA récentes de type "deep learning", "large language model" et "vision model" sur la notion de couleur. Une telle exploration exhaustive sur ce domaine est, à notre connaissance, une première.
Le titre du résumé étendu, un "late-breaking work" est: "Foundation Model ColorMap: A Framework for Extracting and Visualizing the Foundation Models’ Color Knowledge".
Une vidéo de présentation courte (en anglais et d'une durée de 3 minutes) est visible sur vimeo.
Une autre vidéo présentant des résultats est accessible sur vimeo.
L'article est accessible sur hal.
A) Extraction de la connaissance
Ce protocole propose dans une première étape, un questionnement en profondeur de la capacité des modèles d'IA de nommer des couleurs, indiquées par un code hexadecimal pour les IAs orientées texte, et sur des images contenant une forme graphique colorée par la même teinte, pour les modèles orientés vision. Comme ces modèles sont des "boites noires", un paradigme "stimulus-réponse-analyse" est obligatoire pour évaluer cette connaissance.
Le choix de l'espace d'échantillonnage de l'espace colorimétrique représentable sur nos écrans s'est porté sur "Lab" pour ses qualités de densité constante pour un oeil humain. Une densité d'échantillonnage uniforme sur a et b donne une densité qui semble uniforme pour un oeil humain.
B) Exploitation de la connaissance extraite
Une deuxième étape exploite et analyse les réponses dans une web application interactive (lien), montrant sur 2 types de diagrammes, le "Lab display" et le "Grid display", les résultats de l'extraction:
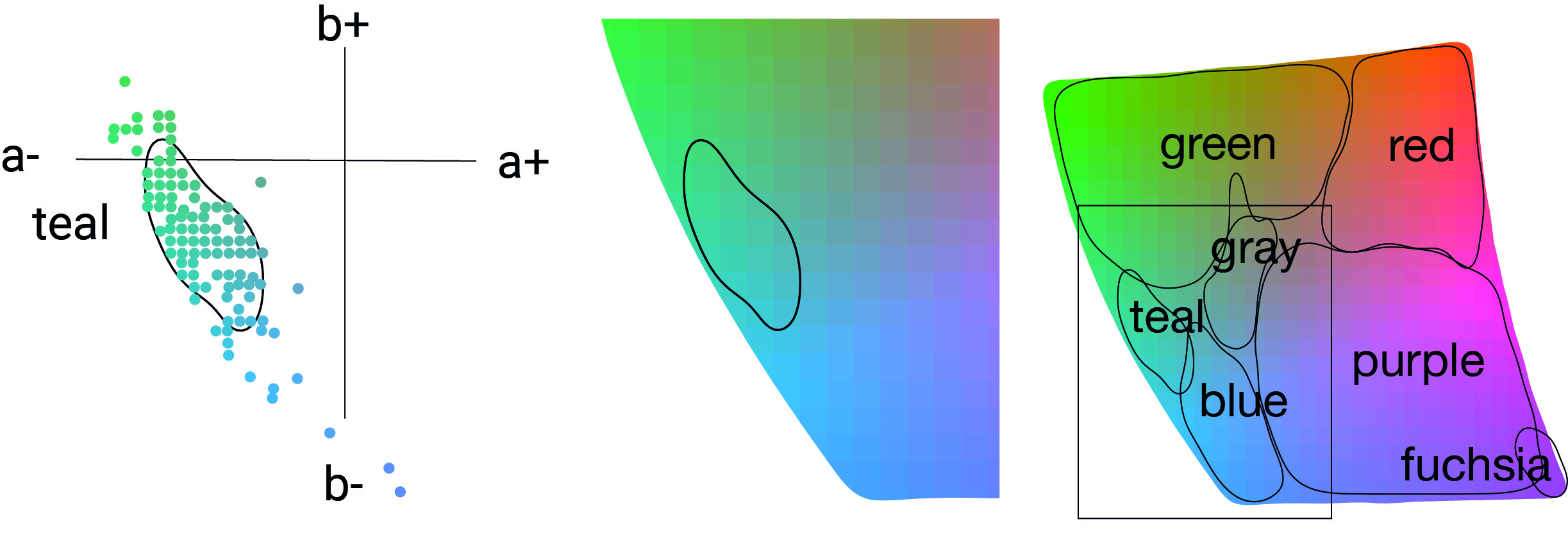
1) Le diagramme "Lab display"
Une carte colorée montrant les teintes pour une luminance "Lab" constante :
-
les points et leurs localisations sur les axes "a" et "b" pour chaque nom de couleur.
-
les contour pour des zones de densité plus fortes identifiées par des noms de couleur.
Les zones de couleurs identifiées sont ainsi reconnaissables, leurs densités également.

Les points couleurs identifiés pour la couleur "teal" et le contour engendré.

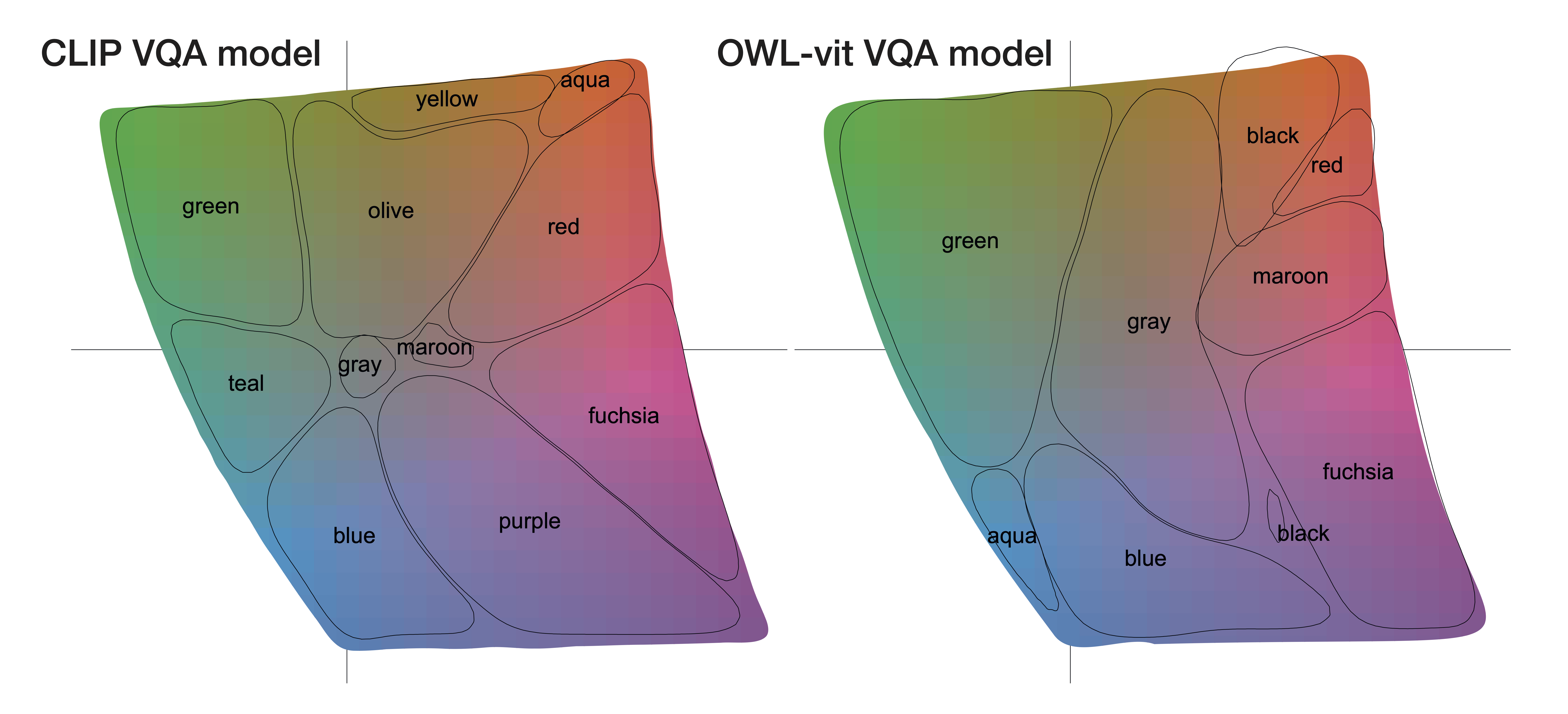
Deux résultats pour des modèle orientés vision : à gauche OWL-ViT VQA model, et à droite: VQA CLIP model. Les noms de couleurs à choisir sont restreints aux 16 couleurs basiques de CSS ("aqua," "blue," "fuchsia," "gray," "green," "lime," "maroon," "navy," "olive," "purple," "red," "silver," "teal," "white," "yellow").

La figure de gauche montre le résultat pour le modèle LLM Llama-3.1-8B-Instruct-Q4 K M, quand celui du milieu indique les résultats du modèle LLM AIVA/Gemma2-9B-it. Le prompt est basé sur du MCP (Multiple Choice Prompting), aux 16 couleurs basiques de CSS ("aqua," "blue," "fuchsia," "gray," "green," "lime," "maroon," "navy," "olive," "purple," "red," "silver," "teal," "white," "yellow"). La figure de droite montre l'exploitation des résultats pour le modèle LLM mistral-7B-Q4-v0.2, avec un "open prompt" (le choix du nom de couleur est ouvert). Les trois figures correspondent à un échantillonnage de 799 couleurs hexadecimales choisies uniformément sur un plan de luminance constante 60 en "Lab".
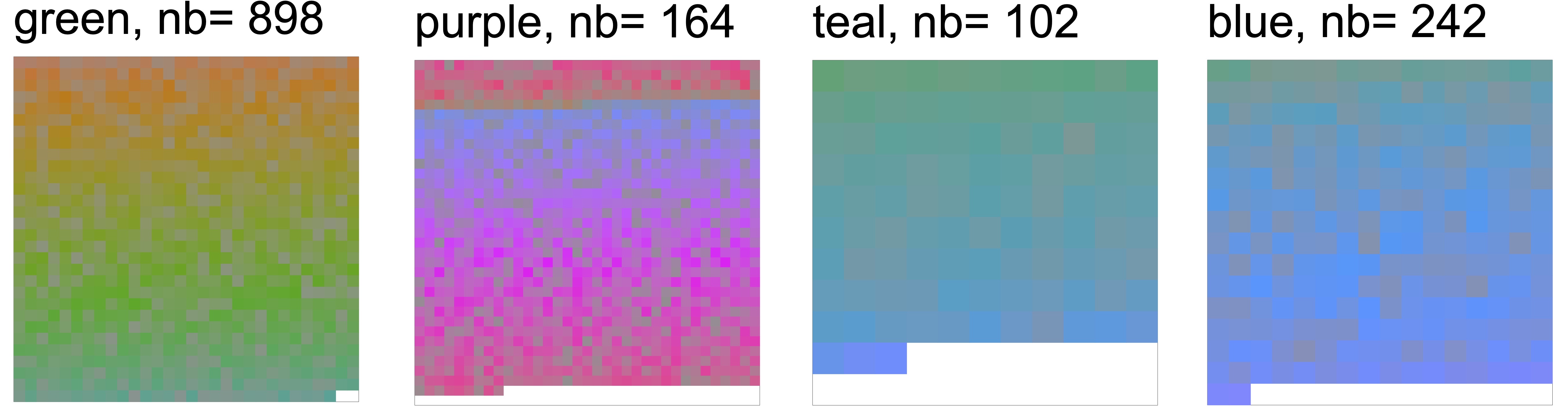
2) Le diagramme "grid display"
Une deuxième visualisation présente, pour chaque nom de couleur, les échantillons couleurs identifiés sous forme de petits carrés colorés. Ce diagramme montre clairement les échantillons mal étiquetés et ceux qui semblent corrects.
 Un exemple d'affichage en "grid display".
Un exemple d'affichage en "grid display".
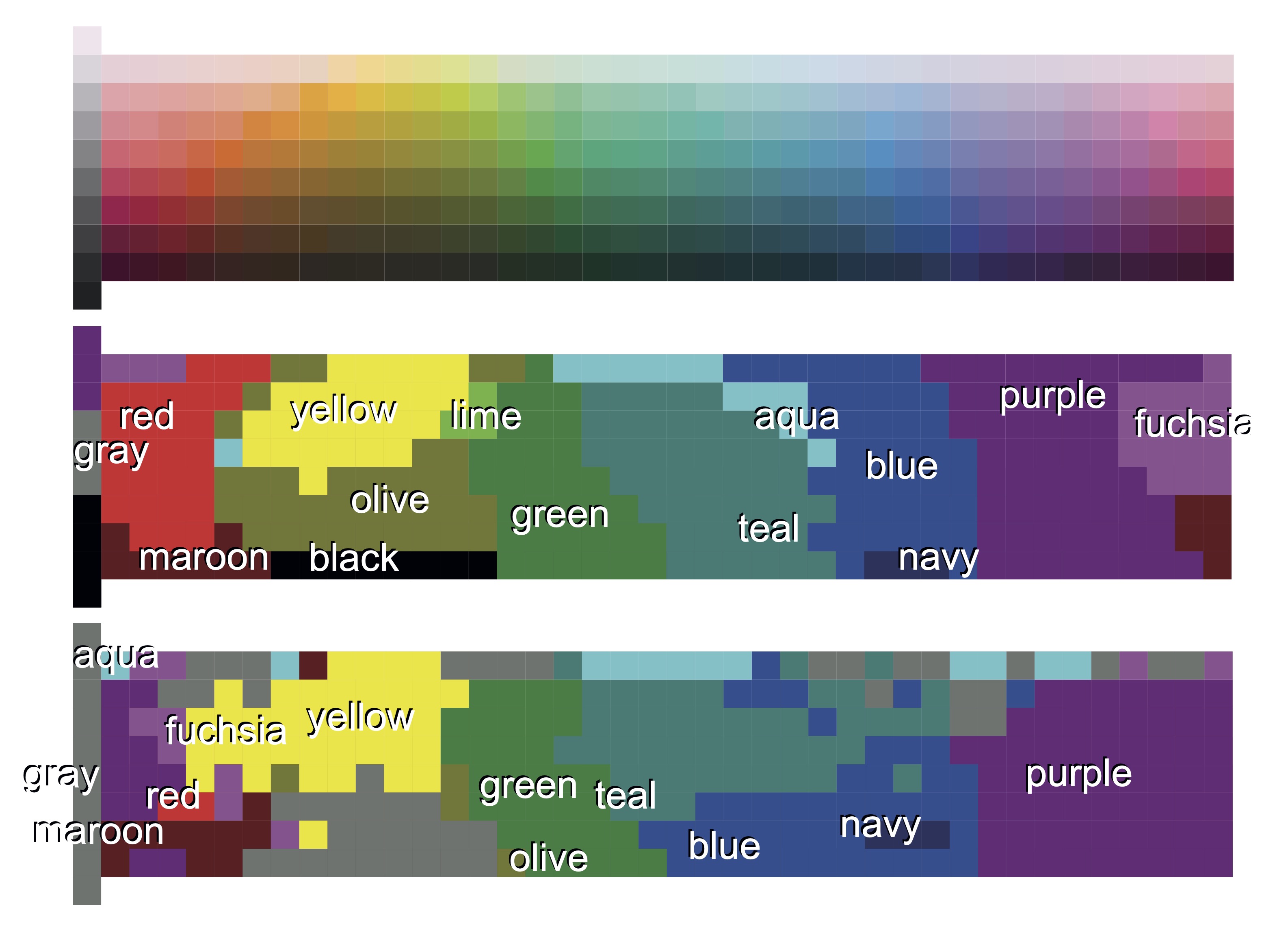
Application aux "Munsell Charts"
Berlin et Kay (Brent Berlin and Paul Kay, "Basic color terms: their universality and evolution", 1969) ont construit un échantillonnage de couleurs (différentes teintes, saturations et luminosités) pour explorer le nommage des couleurs dans différentes cultures. Le diagramme correspondant est appelé "diagramme de Munsell" ou "Munsell Color Chart".
Notre protocole est ainsi exploitable pour comparer entre eux des résultats d'extraction de modèles IA et avec des résultats obtenus pour des humains.

Un Munsell chart vierge et en dessous deux résultats avec CLIP, un modèle orienté Vision et Gemma2, un modèle orienté texte, les noms de couleurs à choisir sont restreints aux 16 couleurs basiques de CSS ("aqua," "blue," "fuchsia," "gray," "green," "lime," "maroon," "navy," "olive," "purple," "red," "silver," "teal," "white," "yellow").
